教学课题:购房中心网页
教学目标:1、熟练掌握插入和编辑图像的方法
2、掌握调整图文混排效果的方法
教学重点:1、插入图像
2、设置图像属性
教学难点:设置图像属性
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例1:购房中心网页
【需求分析】:用户利用家里因特网,了解房地产楼盘项目的规模和环境,查询和观看各种房屋户型。要求房屋的写实照片作为背景,导航栏简洁清晰,通过文字和图片的编排,体现出房产项目的人文气息。
【技能要点】
- 插入图像
- 设置图像属性
【操作步骤】
步骤1:选择“文件”-“打开”命令,将“Ch04\购房中心网页\index.htm”文件打开,将光标置入空白单元格中。如图4-2

图4-2
步骤2:单击“插入”面板中“常用”选项卡的“图像”按钮  ,在弹出的“选择图像源文件”对话框中选择“Ch04\购房中心网页images\img_01.jpg”文件,单击确定按钮完成图片的插入。
,在弹出的“选择图像源文件”对话框中选择“Ch04\购房中心网页images\img_01.jpg”文件,单击确定按钮完成图片的插入。

图4-3
步骤3:选中图4-3,在“属性”面板中将“宽”、“高”分别设为385、550,并在“替换”选项右侧的文本框中输入“美好家园”为图片添加说明文字,如图4-4。

图4-4
步骤4:使用相同的方法,将“img_02.jpg”、“img_03.jpg”、“img_04.jpg”、“img_05.jpg”“img_06.jpg”插入到其他相应单元格中,将“img_07.jpg”作为背景插入相应单元格中。
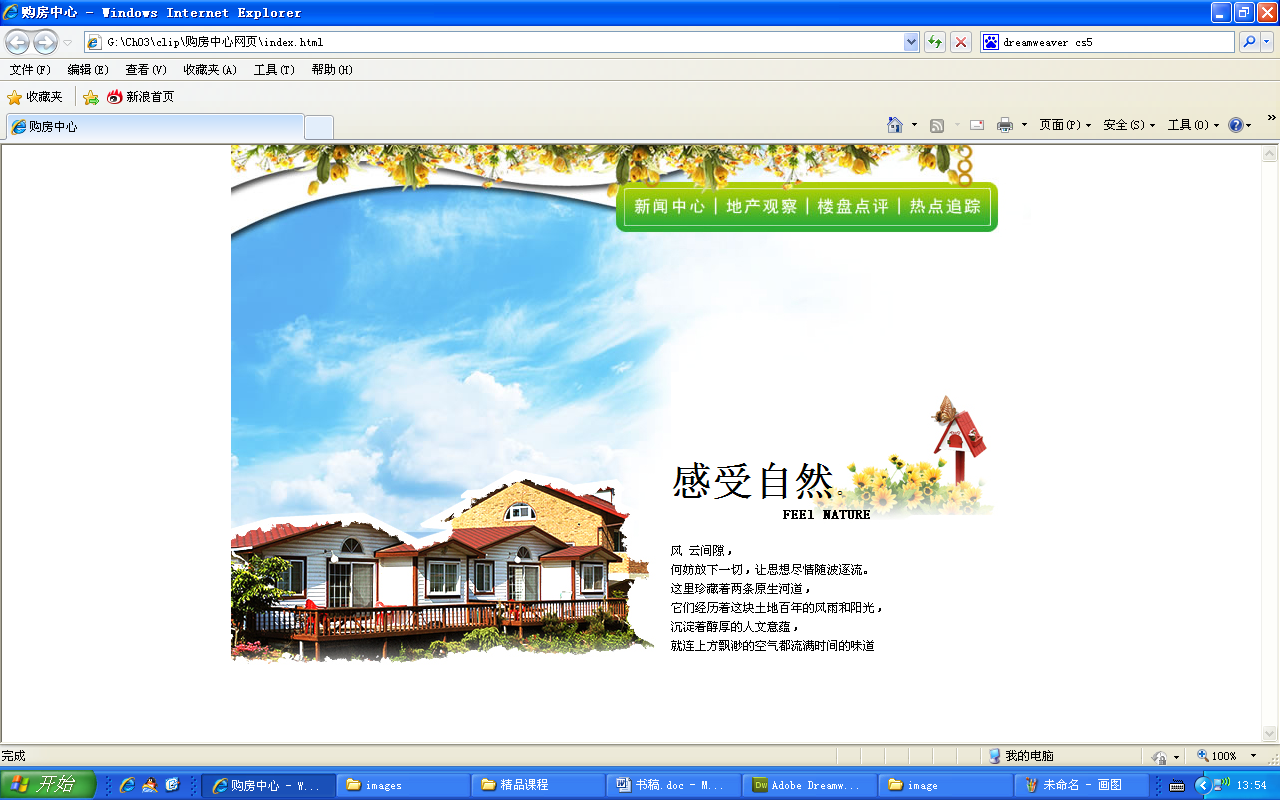
步骤5:在单元格中输入文字如下,效果如图4-1
感受自然
FEEl NATURE
风 云间隙,
何妨放下一切,让思想尽情随波逐流。
这里珍藏着两条原生河道,
它们经历着这块土地百年的风雨和阳光,
沉淀着醇厚的人文意蕴,
就连上方飘渺的空气都流满时间的味道。
步骤6:将光标放在“沉淀着醇厚的人文意蕴,”后面,单击“插入”面板中“常用”选项卡中的图像按钮  ,在弹出的“选择图像源文件”对话框中选择“Ch04\购房中心网页\images\img_.jpg”文件,单击确定按钮完成图片的插入。
,在弹出的“选择图像源文件”对话框中选择“Ch04\购房中心网页\images\img_.jpg”文件,单击确定按钮完成图片的插入。
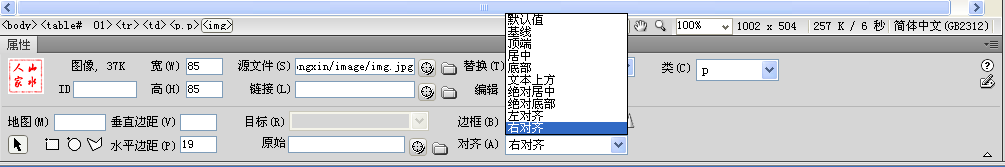
步骤7:保持图像的选取状态,在“属性”面板的“对齐”选项列表中选择“右对齐”选项,将“水平边距”选项设为19。如图4-5

图4-5
调整同一行文字与图像相对位置,“对齐”选项提供9种方式:
“默认值”:通常指定基线对齐。
“基线”和“底部”:将文本的基线与选定对象的底部对齐。
“顶端”:将当前行中最高文本的顶端与图像的顶端对齐。
“居中”:将当前行的基线与图像的中部对齐。
“文本上方”:将文本行中最高字符的顶端与图像的顶端对齐。
“绝对居中”:将当前行中文本的中部与图像的中部对齐。
“绝对底部”:将文本行字母的底部与图像的底部对齐。
“左对齐”:将所选的图像放置在左边,文本在图像的右侧换行。
“右对齐”:将所选的图像放在右边,文本在图像的左侧换行。
步骤8:保存文档,按<F12>键预览效果,如图4-6。

图4-6
【知识链接】
(1)图像格式:Web页中通常使用的图像文件有JPEG、GIF、PNG 3中格式。为了保证浏览者下载网页的速度,网站设计者常使用JPEG和GIF两种格式的图像。
(2)插入图像方法:一是单击“插入”面板中“常用”选项卡的“图像”按钮  的黑色三角形,在下拉菜单中选“图像”选项;二是选择菜单“插入”-“图像”命令。
的黑色三角形,在下拉菜单中选“图像”选项;二是选择菜单“插入”-“图像”命令。
(3)设置图像属性:插入图像后,在“属性”面板中显示该图像的属性。
“宽”和“高”选项:以像素为单位指定图像的宽度和高度。
“源文件”:指定图像的源文件。
“链接”:指定单击图像时要显示的网页文件。
“替换”:当图片不能在浏览器中正常显示时,用来替换图片的显示。
“边框”:指定图像边框的宽度,默认无边框。
“对齐”:指定同一行上的图像和文本的对齐方式。
(4)图像占位符:在网页布局时,设计者需要先设计图像在网页中的位置,等方案通过后,再将这个位置变成具体图像。占位符一般需设置大小、颜色和文本标签。
3、作业:上机练习,打开“Ch04\家具特卖网页\index.htm”文件,完成家具特卖网页。
教学课题:圣诞装饰网页
教学目标:学会插入Flash动画、JavaApplet小程序、ActiveX控件等多媒体,以丰富网页的内容。
教学重点:插入Flash动画
教学难点:其它多媒体元素的使用
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例1:圣诞装饰网页
【需求分析】:本例是为圣诞装饰公司制作的网页,主要是对圣诞树不同规格产品的介绍,吸引人们关注和购买圣诞装饰品。
【技能要点】
- 插入Flash动画
【操作步骤】
步骤1:选择“文件”-“打开”命令,将“Ch04\圣诞装饰网页\index.htm”文件打开,将光标置入空白单元格中。如图4-9

图4-9
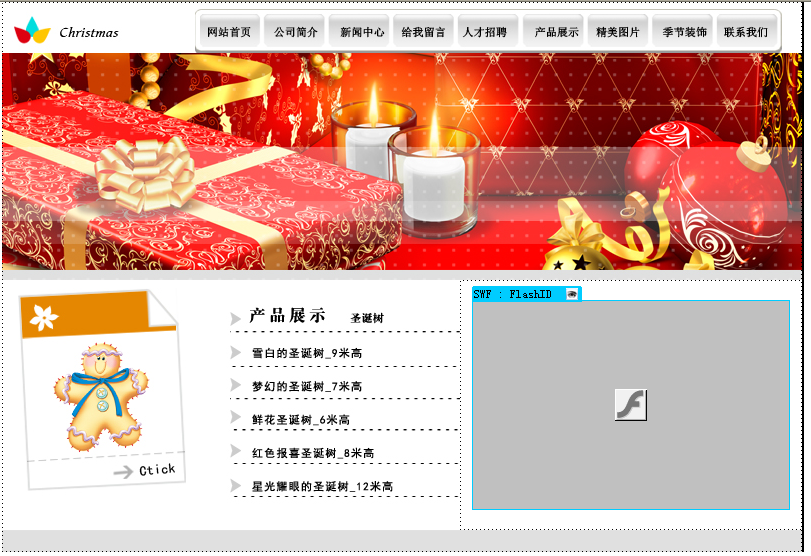
步骤2:单击“插入”面板中“常用”选项卡的“媒体”按钮  ,在弹出的“选择SWF”对话框中选择“Ch04\圣诞装饰网页\images\DH.swf”文件,单击确定按钮完成Flash影片的插入。如图4-10
,在弹出的“选择SWF”对话框中选择“Ch04\圣诞装饰网页\images\DH.swf”文件,单击确定按钮完成Flash影片的插入。如图4-10

图4-10
说明:Dreamweaver CS5只支持Flash SWF(.swf)文件,因为它是Flash(.fla)文件的压缩版本,便于在Web上查看。
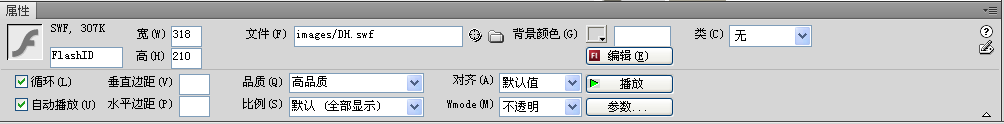
步骤3:选中插入的动画,单击“属性”面板中的“播放”按钮,在文档窗口中预览效果。单击“属性”面板中的“停止”按钮,可以停止播放。如图4-11。

图4-11
步骤4:保存文档,按<F12>键预览效果,如图4-12。

图4-12
说明:当网页中包含两个以上Flash动画时,要预览所有的Flash内容,可以按<Ctrl+Alt+Shift+P>快捷键。
【知识链接】
(1)插入FLV:在网页中可以轻松添加FLV视频,但用户必须安装Flash Player 8或更高版本。插入方法:“插入”-“常用”面板-“媒体”-“FLV”选项,在文档窗口中出现FLV占位符。
(2)插入Shockwave影片:在网页上能够被快速下载,可以在大多数常用浏览器中播放。插入方法:“插入”-“常用”面板-“媒体”-“Shockwave”选项,在文档窗口中出现FLV占位符。在“属性”面板中修改“宽”和“高”,单击“播放”按钮测试效果。
(3)插入Applet程序:Applet是用Java编程语言开发的、可嵌入Web页中的小型应用程序。方法同上。
(4)插入ActiveX控件:ActiveX控件也称OLE控件,它是可以充当浏览器插件的可重复使用的组件,只在Windows系统上的Internet Explorer中运行。方法同上。
3、作业1:上机练习,打开“Ch04\动感音乐网页\index.htm”文件,完成动感音乐网页。
作业2:上机练习,打开“Ch04\野生动物网页\index.htm”文件,完成野生动物网页。









