教学课题:创业在线网页
教学目标:1、了解超链接的概念
2、熟练掌握创建文本超链接的方法
教学重点:创建文本超链接的方法
教学难点:超链接概念的理解
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例1:创业在线网页
【需求分析】:网站汇集了大量创业项目,在网页设计布局上要清晰合理,导航设计简单醒目。
【技能要点】
- 插入文本链接
- 设置文本链接状态
【操作步骤】
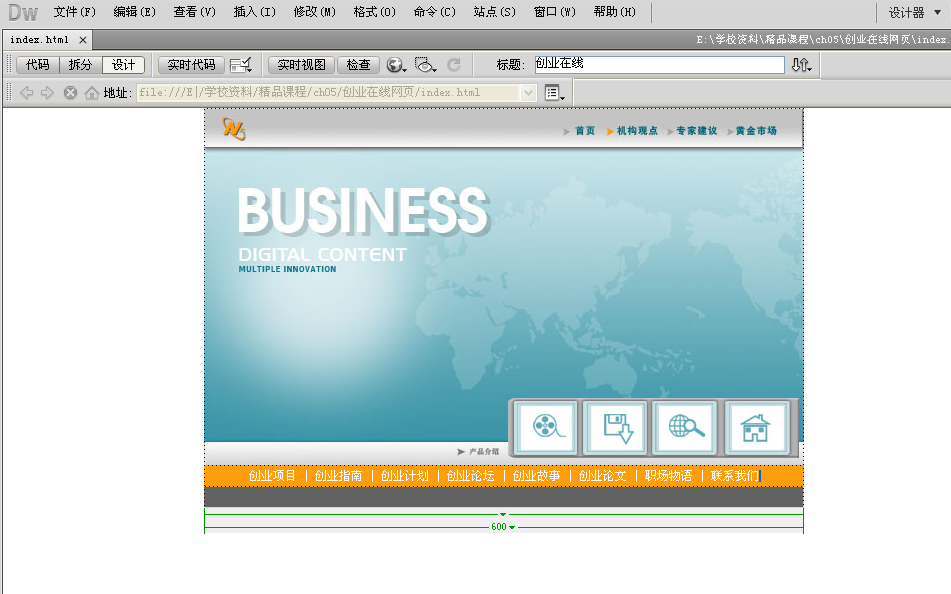
步骤1:选择“文件”-“打开”命令,将“Ch05\创业在线网页\index.htm”文件打开,如图5-2

图5-2
步骤2:选中页面右下角的文字“联系我们”,如图5-3所示。在“插入”面板的“常用”选项卡中的单击“电子邮件链接”按钮  ,在弹出的对话框中进行设置,如图5-4所示。单击“确定”按钮,文字的下方出现下划线,如图5-5所示。
,在弹出的对话框中进行设置,如图5-4所示。单击“确定”按钮,文字的下方出现下划线,如图5-5所示。

图5-3

图5-4

图5-5
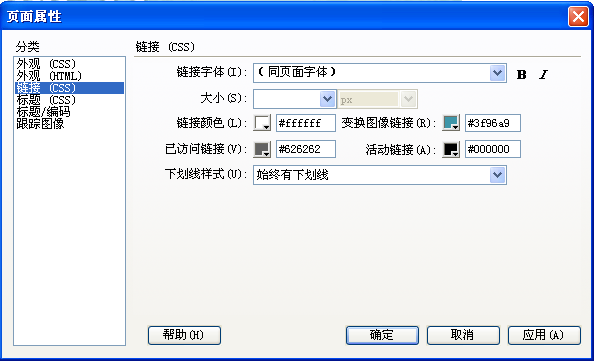
步骤3:在“属性”面板中单击“页面属性”对话框,在“分类”列表框中选择“链接”选项,将“链接颜色”选项设为白色,“交换图像链接”选项设为蓝色(#3F96A9),“已访问链接”选项设为灰色(#626262),“活动链接”选项设为黑色,在“下划线样式”选项的下拉列表中选择“始终无下划线”,如图5-6。单击“确定”按钮,文字效果如图5-7所示。

图5-6
说明:一个未被访问过的链接文字与一个被访问过的链接文字在形式上是有所区别的,以提示用户链接文字所指示的网页是否被看过。
步骤4:选中页面下方的文字“职场物语”,如图5-7所示。在“属性”面板中单击“链接”选项右侧的“浏览文件”按钮,如图5-8所示,在弹出的对话框中选择“Ch05\创业在线网页\images\职场物语.rar”文件,单击“确定”按钮,将文件链接到文本框中,在“目标”选项的下拉列表中选择“_blank”,如图5-9所示。

图5-7

图5-8

图5-9
步骤5:保存文档,按<F12>键预览效果,如图5-10所示。单击“联系我们”,弹出邮件窗口,如图5-11所示。

图5-10

图5-11
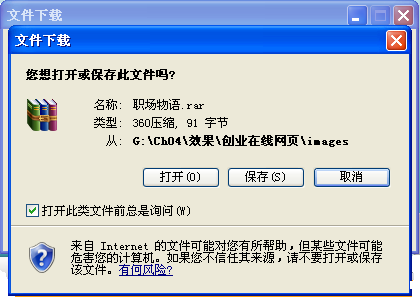
步骤6:单击“职场物语”,如图5-12所示,弹出“文件下载”对话框,提示打开或保存文件,如图5-12所示。

图5-12
4、【知识链接】
(1)超链接概念:是将物理上无序的内容组成一个有机的统一体,超链接对象上存放某个网页文件的地址,当用户将鼠标指针移到文字或图像上时,鼠标指针会改变形状或颜色,单击此链接对象,打开相应的网页文件。
(2)创建文本链接:选中作为链接对象的文本,在链接文本的“属性”面板中指定链接文件。方法有三种:如图5-13所示 。

图5-13
一是在链接文本框中直接输入要链接文件的路径和文件名,如图5-14所示

图5-14
二是单击链接选项右侧的了浏览文件按钮  ,选择要链接的文件。
,选择要链接的文件。
三是拖曳“指向文件”图标  指向右侧站点窗口内的文件,松开鼠标左键,“链接”选项被更新并显示出所建立的链接。
指向右侧站点窗口内的文件,松开鼠标左键,“链接”选项被更新并显示出所建立的链接。
当完成链接文件后,“属性”面板中的“目标”选项变为可用,下拉个选项作用如下:
“_blank”:将链接文件加载到未命名的新浏览器中。
“_parent”:将链接文件加载到包含该链接的父框架集或窗口中。如果包含链接的框架不是嵌套的,则链接文件加载到整个浏览器窗口中。
“_self”:将链接文件加载到链接所在的同一框架或窗口中。此项是默认的。
“_top”:将链接文件加载到整个浏览器窗口中,并由此删除所有框架。
3、作业:
上机练习1,打开“Ch05\咖啡销售网页\index.htm”文件,将“联系我们”设置为“电子邮件链接”,将“图片下载”设置为站点下“\images\咖啡图片.zip”文件,将“链接颜色”设置为白色,“交换图像链接”设置为浅褐色(#BB8E65),“已访问链接”设置为灰绿色(#9DB198),“活动链接”设置为黄色,“下划线样式”为“始终无下划线”,完成咖啡销售网页。
上机练习2,打开“Ch05\车行天下网页\index.htm”文件,使用“输入链接”地址制作外部链接效果,使用“电子邮件链接”制作电子邮件链接效果,使用“浏览文件链接”为文字制作下载文件链接效果,完成车行天下网页。
教学课题:恋之语素材模板网页
教学目标:1、熟练掌握制作鼠标经过图像链接的方法
2、掌握创建热点链接的方法
教学重点:1、鼠标经过图像
2、热点链接
教学难点:热点链接
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例1:恋之语素材模板网页
【需求分析】:为影楼公司制作的模板下载网页,帮助用户设计出精美的照片或电子相册。主要提供婚纱模板、写真模板、儿童模板、样片相册、亲子相册、影视教学等内容。要求界面时尚美观,布局合理搭配。
【技能要点】
- 制作鼠标经过
- 创建热点链接
【操作步骤】
步骤1:选择“文件”-“打开”命令,将“Ch05\恋之语素材模板网页\index.htm”文件打开,将光标置入空白单元格中。如图4-2

图5-18
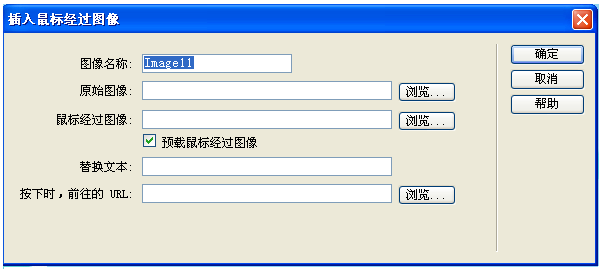
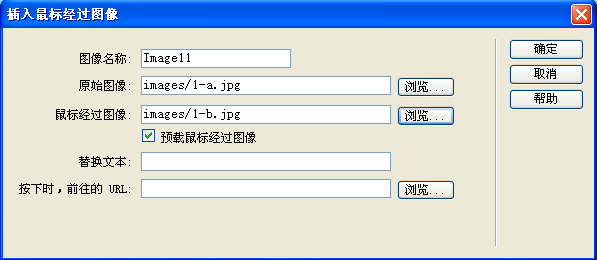
步骤2:单击“插入”面板中“常用”选项卡中“鼠标经过图像”按钮  ,弹出“插入鼠标经过图像”对话框,如图5-19所示。
,弹出“插入鼠标经过图像”对话框,如图5-19所示。

图5-19
步骤3:单击“原始图像”选项右侧的“浏览”按钮,弹出“原始图像”对话框,选择“\images\1-a.jpg”文件,单击“确定”。
步骤4:单击“鼠标经过图像”选项右侧的“浏览”按钮,弹出“鼠标经过图像”对话框,选择“\images\1-b.jpg”文件,单击“确定”,如图5-20所示。

图5-20
步骤5:用相同的方法为其它单元格插入图像,效果如图5-21所示。

图5-21
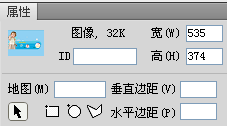
步骤6:选中网页下方的图像,如图5-22所示,调出“属性”面板,如图2-23所示,选中“椭圆形热点工具”按钮 

图5-22

图5-23
步骤7:将光标放置在文字“模板1”右侧的图像上绘制圆形热点,如图5-24所示。在“属性”面板“链接”选项右侧的文本框中输入链接地址,在“替换”选项右侧的文本框中输入“儿童模板(2-4岁)”,如图5-25所示。

图5-24

图5-25
说明:热点链接就是在一个图片设定多个链接。通过设定热点链接,在单击图像的一部分时可以跳转到所链接的网页文档或网站。
“指针热点工具”  :用于选择不同的热区。
:用于选择不同的热区。
“矩形热点工具”  :用于创建矩形热区。
:用于创建矩形热区。
“圆形热点工具”  :用于创建圆形热区。
:用于创建圆形热区。
“多边形热点工具”  :用于创建多边形热区。
:用于创建多边形热区。
步骤8:同样方法,将光标放置在文字“模板2”右侧的图像上绘制圆形热点,在“属性”面板“链接”选项右侧的文本框中输入链接地址“MB2-4.html”,在“替换”选项右侧的文本框中输入“儿童模板(5-7岁)”,如图5-26示。

图5-26
步骤9:保存文档,按<12>键预览效果,如图5-27。

图5-27
3、作业:上机练习,打开“Ch05\家具特卖网页\index.htm”文件,成时尚家居网页。
教学课题:网购鲜花网页
教学目标:掌握锚点链接的方法
教学重点:锚点链接
教学难点:创建锚点链接
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
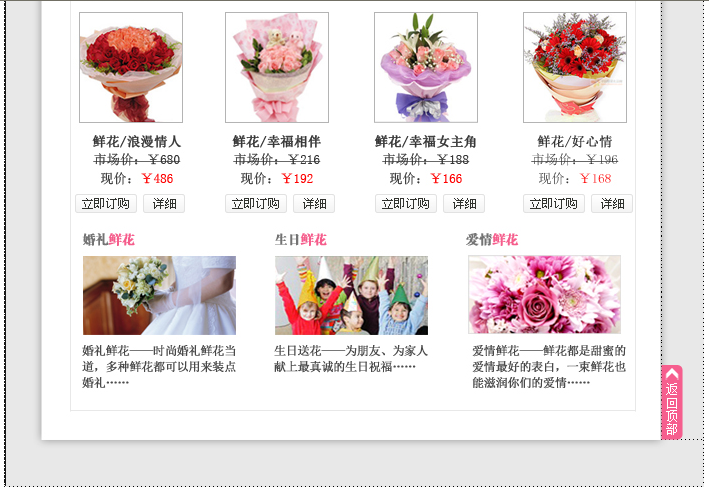
演示案例1:网购鲜花网页
【需求分析】:使用“锚记”链接制作从文档底部移动到顶部的效果。
【技能要点】
- 创建锚点
- 建立锚点链接
【操作步骤】
步骤1:选择“文件”-“打开”命令,将“Ch05\网购鲜花网页\index.htm”文件打开,将光标放在页面的开始地方。
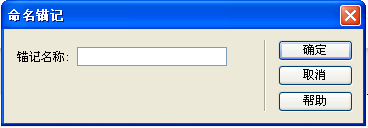
步骤2:单击“插入”面板中“常用”选项卡中“命名锚记”按钮  ,弹出“命名锚记”对话框,如图5-30所示。
,弹出“命名锚记”对话框,如图5-30所示。

图5-30
步骤3:在“锚记名称”选项中输入“top”,单击“确定”按钮建立锚记标记,如图5-31所示。

图5-31
步骤4:将光标置入文档底部的空白单元格中,插入图像文件“ch05\网购鲜花网页\images\top.png”,如图5-32所示。

图5-32
步骤5:选中文档底部的图片,在“属性”面板“链接”选项的对话框中输入“#top”,如图5-33所示。

图5-33
步骤6:保存文档,按<12>键预览效果。









