教学课题:行为的概念及dreamweaver cs5中的行为面板
教学目标:理解行为的概念,掌握行为控制面板的使用并学会演示案例1的制作方法。
教学重点:1、行为的概念。
2、掌握行为面板的操作方法。
教学难点:演示案例1的制作。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例1:打开浏览器窗口
1、【需求分析】打开主页时,会弹出一个指定的窗口。
2、【技能要点】
使用“打开浏览器窗口”命令制作在网页中显示指定大小的弹出窗口。
3、【操作步骤】
步骤1:在网页中显示指定大小的弹出窗口
(1)选择【文件】->【打开】命令,在弹出的对话框中选择“chapter10>演示案例1>index.html”文件。单击“打开”按钮,如图11-1所示。

图11-1
(2)单击窗口下方“标签选择器”中的<body>标签,选择整个网页文档。
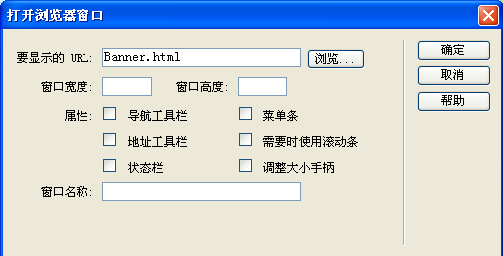
(3)执行【窗口】->【行为】命令,打开“行为”控制面板,单击控制面板中的“添加行为”按钮,在弹出的菜单中选择“打开浏览器窗口”命令,弹出“打开浏览器窗口”对话框,如图11-2所示。

图11-2
(4)单击“要显示的URL”选项右侧的“浏览”按钮,在弹出的“选择文件”对话框中选择“chapter10>演示案例1>banner.html”文件。
步骤2:添加导航条和菜单栏
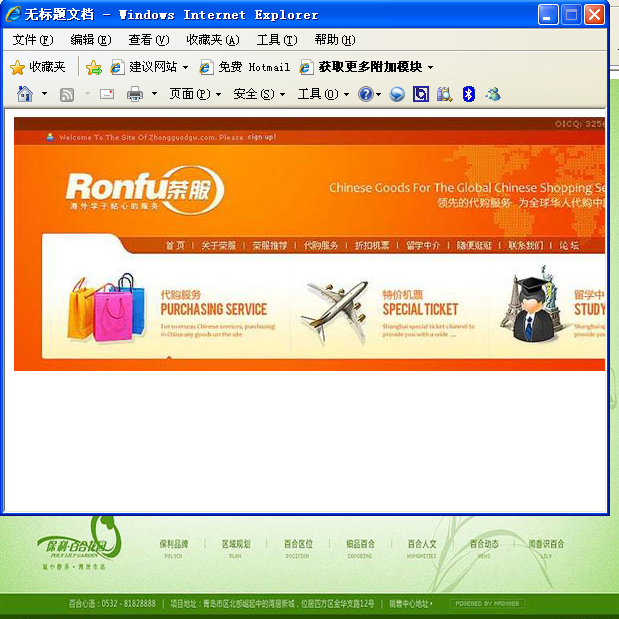
(1)在“打开浏览器窗口”对话框中,选择“导航工具栏”和“菜单条”复选框。并设置窗口的宽度与高度。
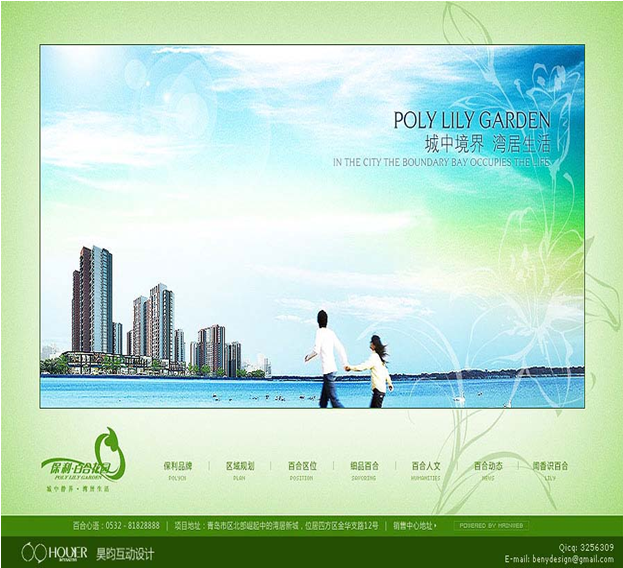
(2)单击“确定”按钮,保存文档并预,如图11-3所示。

图11-3
【知识链接】:
- 什么是行为
行为有三个重要的组成部分,分别为对象(Object)事件(Event)和动作(Action)。对象是产生行为的主体。网页中的很多元素都可以成为对象,如网页中插入的图像,一段文字,一个多媒体文件等。对象也是基于成对出现的html标签,在创建时要首先选中对象标签。事件是触发动态效果的条件。在创建时,这三者的顺序为:选择对象,添加动作,调整事件。
从另一方面来说,行为也可以理解为实现网页上交互的一种捷径,Dreamweaver的行为是将 javascript 代码嵌入在文档中,以便允许访问者与 Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。行为在技术上是和时间轴动画一样,一种动态HTML( DHTML )技术。在特定的时间或者是某个特定的事件而引发的动作。事件可以是鼠标单击、鼠标移动、网页下载完毕等事件,动作可以是打开新窗口、弹出菜单、变换图像等。
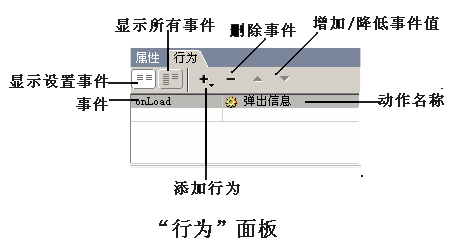
- dreamweaver cs5中的行为面板

在Dreamweaver CS5中,主要通过“行为面板”,来将“行为”添加到页面的标签上,并可以对以前添加的行为参数进行修改,当然,还可以直接在HTML源代码中进行修改。
1、显示设置事件按钮:只显示附加到当前文档的那些事件。
2、显示所有事件按钮:按字母顺序显示属于特定类别的所有事件。一般情况下,在文档中选择了某一个HTML标签,就会显示关于那个标签的所有事件。
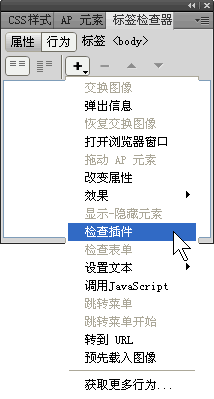
3、添加行为按钮:点击此按钮,则会弹出快捷菜单,如下图所示:
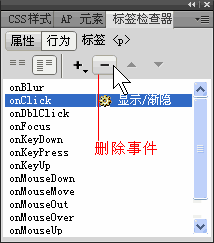
4、删除事件按钮: 从行为列表中删除所选定的事件和动作。

点击删除事件;按钮,就会删除已经选择的onClick事件的“显示/渐隐”动作了。
5、选择不同的事件:选择一个行为项,点击这个行为左边的事件,则在该事件的旁边出现一个向下的箭头。如下图所示:

单击向下的箭头出现下拉菜单,可以在该菜单中为该行为选择不同的事件。
6、修改行为参数:选择一个行为项,双击带“  ”标记的行为名称,或者先选取它然后按下键盘Enter键,可以在弹出的窗口中修改这个行为项的参数。
”标记的行为名称,或者先选取它然后按下键盘Enter键,可以在弹出的窗口中修改这个行为项的参数。
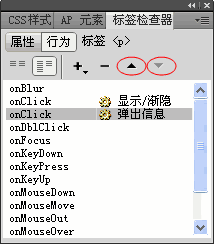
7、向上箭头或向下箭头按钮:在行为列表中上下移动某一事件的选定动作。如下图所示:

当同一事件出现几个行为时,选择其中的一个行为,点击增加事件值或者降低事件值按钮,可以向上或者向下移动该行为。同一事件的几个行为的排列顺序决定了文档中对象行为的执行顺序。排在上面的先执行,排在下面的后执行。对于不能在列表中上下移动的行为,箭头按钮将处于禁用状态。
教学课题:对象、动作、行为的区别及联系
教学目标:理解对象、行为、动作的概念。掌握常用的事件含义,能够熟练制作演示案例2。
教学重点:1、对象、行为、动作的概念。
2、常用的事件含义。
教学难点:演示案例2的制作。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例2:交换图像
1、【需求分析】当鼠标指向一个图像,图像会发生改变。
2、【技能要点】
使用“交换图像”命令制作鼠标经过图像发生变化效果。
3、【操作步骤】
(1)选择【文件】->【打开】命令,在弹出的对话框中选择“chapter10>演示案例1>index.html”文件。单击“打开”按钮,如图11-4所示。

图11-4
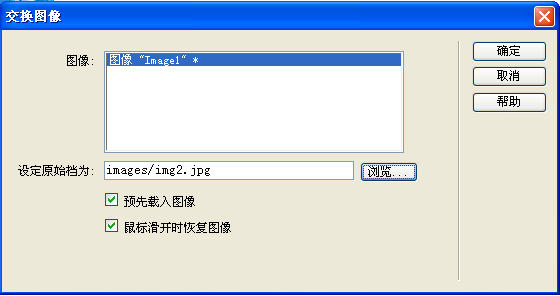
(2)选中index.html中图像,执行【窗口】->【行为】命令,弹出“行为”控制面板,单击控制面板中的“添加行为”按钮,在弹出的菜单中选择“交换图像”命令,弹出“交换图像”对话框,单击“设定原始档为”选项右侧的“浏览”按钮,在弹出的“选择图像源文件”对话框中选择“images/img2.jpg”,如图11-5所示,单击“确定”按钮。

图11-5
(3)保存网页文档,预览效果,当鼠标滑过图像,图像发生变化,如图11-6所示。

图11-6
知识链接:
- 对象:是产生行为的主体,大部分网页元素都可以称为对象,比如图片、文本、多媒体等,甚至整个页面。
- 事件:是触发动作的原因,可以被附加到各种页面元素上,也可以被附加到HTML标记中。一个事件总是针对某个页面元素而言。
- 动作:就是一段程序代码的执行所引出的一些效果。通过动作来完成动态效果。
下表列举了Deaamweaver cs5 中常见的几种动作。
|
交换图像 |
设置文本 |
调用JavaScript |
|
弹出信息 |
显示-隐藏层 |
跳转菜单 |
|
恢复交换图像 |
显示弹出式菜单 |
跳转菜单开始 |
|
打开浏览器窗口 |
检查插件 |
转到URL |
|
拖动层 |
检查浏览器 |
隐藏弹出式菜单 |
|
控制Shockwave或Flash |
检查表单 |
预先载入图像 |
|
播放声音 |
设置导航栏图像 |
|
|
改变属性 |
|
|
- 行为:事件和动作组合在一起就是行为。也既是一个事件引发来一个动作。DW cs5 中内置来很多动作,使得我们不需要编写JavaScript代码,就可以获得很多行为。需要注意的是,一个事件可以和多个动作相关联。“行为”、“事件”和“动作”的概念在人们的自然语言中似乎意义非常相似,但在这里有严格的区分。举个例子来说明:网页上有一行文字,浏览网页时,鼠标一旦放在这行文字上,就会显示一幅图片;鼠标一旦离开这行文字,那个图片就会隐藏起来。这个效果就使用了“行为”。由此可见,行为是事件和由该事件触发的动作的组合。
- 下表列举了Deaamweaver cs5 中常用的几种事件及行为解释:
onAbort 当访问者中断浏览器正在载入图像的操作时产生。
onAfterUpdate 当网页中bound(边界)数据元素已经完成源数据的更新时产生该事件。
onBeforeUpdate 当网页中bound(边界)数据元素已经改变并且就要和访问者失去交互时产生该事件。
onBlur 当指定元素不再被访问者交互时产生。
onBounce 当marquee(选取框)中的内容移动到该选取框边界时产生。
onChange 当访问者改变网页中的某个值时产生。
onClick 当访问者在指定的元素上单击时产生。
onDblClick 当访问者在指定的元素上双击时产生。
onError 当浏览器在网页或图像载入产生错位时产生。
onFinish 当marquee(选取框)中的内容完成一次循环时产生。
onFocus 当指定元素被访问者交互时产生。
onHelp 当访问者单击浏览器的Help(帮助)按钮或选择浏览器菜单中的Help(帮助)菜单项时产生。
onKeyDown 当按下任意键的同时产生。
onKeyPress 当按下和松开任意键时产生。此事件相当于把onKeyDown和onKeyUp这两事件合在一起。
onKeyUp 当按下的键松开时产生。
onLoad 当一图像或网页载入完成时产生。
onMouseDown 当访问者按下鼠标时产生。
onMouseMove 当访问者将鼠标在指定元素上移动时产生。
onMouseOut 当鼠标从指定元素上移开时产生。
onMouseOver 当鼠标第一次移动到指定元素时产生。
onMouseUp 当鼠标弹起时产生。
onMove 当窗体或框架移动时产生。
onReadyStateChange 当指定元素的状态改变时产生。
onReset 当表单内容被重新设置为缺省值时产生。
onResize 当访问者调整浏览器或框架大小时产生。
onRowEnter 当bound(边界)数据源的当前记录指针已经改变时产生。
onRowExit 当bound(边界)数据源的当前记录指针将要改变时产生。
onScroll 当访问者使用滚动条向上或向下滚动时产生。
onSelect 当访问者选择文本框中的文本时产生。
onStart 当Marquee(选取框)元素中的内容开始循环时产生。
onSubmit 当访问者提交表格时产生。
onUnload 当访问者离开网页时产生。
教学课题:常见行为的使用技巧
教学目标:掌握常用行为的制作技巧,能熟练制作出演示案例3和演示案例4。
教学重点:常用行为的制作技巧。
教学难点:演示案例3和演示案例4的制作。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例3:制作弹出信息效果
1、【需求分析】打开主页时,会弹出一个信息窗口。
2、【技能要点】 使用“弹出信息”行为制作在网页中弹出信息窗口。
3、【操作步骤】
(1)选择【文件】->【打开】命令,在弹出的对话框中选择“chapter10>演示案例1>index.html”文件。单击“打开”按钮,如图11-7所示。

图11-7
(2)单击窗口下方“标签选择器”中的<body>标签,选择整个网页文档。
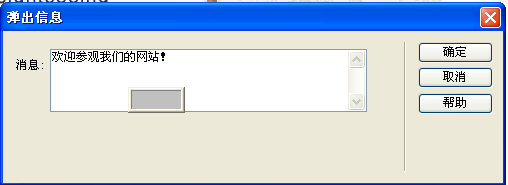
(3)执行【窗口】->【行为】命令,打开“行为”控制面板,单击控制面板中的“添加行为”按钮,在弹出的菜单中选择“弹出信息”命令,打开“弹出信息”对话框,输入“欢迎参观我们的网站”,如图11-8所示。

图11-8
(4)单击“确定”按钮,保存并预览按钮,如图11-9所示。

图11-9
演示案例4:制作显示/隐藏层效果
1、【需求分析】当鼠标移到一张小图时,显示相应的大图。
2、【技能要点】使用“显示/隐藏层”行为制作在网页中放大图像的效果。
3、【操作步骤】
(1)新建一个空白页面。
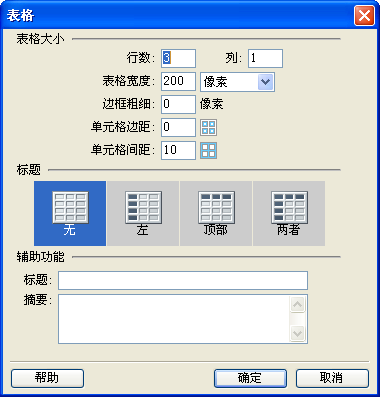
(2)在页面中插入一个3行1列的表格,设置如图11-10所示。

图11-10
(3)分别将images文件夹的三张图插入到表格的每个单元格中,在“属性”面板中将图像的宽和高分别设为“200”,“130”,并为每张图片设置空链接。
(4)在“插入”面板“布局”项卡中选择“绘制AP Div”按钮,文档窗口右侧创建一个层,并插入第一张图片的原图,如图11-11所示。

图11-11
(5)使用相同的方法,在第一个层的位置上再插入两个层。
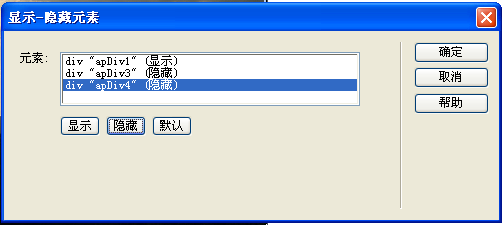
(6)选择左侧表格上的第一张图片,在“行为”面板中单击“添加行为”按钮,并从弹出的菜单中选择“显示-隐藏元素”动作,弹出“显示-隐藏元素”对话框,进行如下设置,让第一张大图所在层显示,其他层隐藏。如图11-12所示。

图11-12
(7)使用相同的方法,分别左侧表格上的另外两张图添加“显示/隐藏”行为。
(8)保存并预览网页。当鼠标单击每张小图时,就会显示相应的大图效果。
知识链接
- 检查插件
功能:针对某些要用插件才能运行的媒体,检验系统是否装有该插件,然后作出不同的选择。通常事件是在页面调入之前检查。
1、选中要附加行为的对象 用鼠标选择链接或标记<body>。
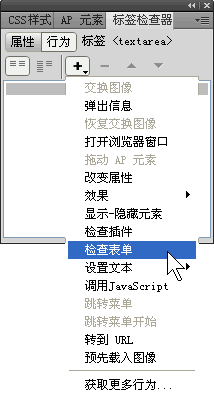
2、打开动作菜单 在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择检查插件 单击“检查插件”动作项目,弹出对话框。

4、选择或输入要检查的插件 在“选择”下拉列表中选择所需的插件,或输入插件。
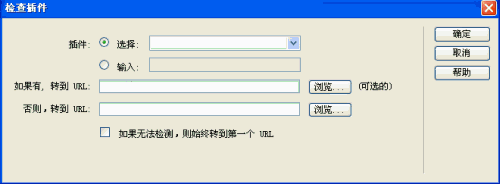
5、选择或输入插件存在前往的URL:在“如果有,前往URL”右边,单击“浏览”钮,查找选择URL,或输入URL地址。
6、选择或输入插件不存在前往的URL:在“否则,前往URL”右边,单击“浏览”钮,查找选择URL,或输入URL地址,确定。
7、钩选如果无法侦测,永远前往第一个URL:钩选后,若检查不到,则前往如果有的URL。
8、选择其他事件 根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。

- 检查表单
功能:可以动态地检查表单的文本域中的内容是否有效。
1、选中要附加行为的对象 用鼠标单击选中。
2、打开动作菜单 在“行为”面板上单击“+”号钮,弹出动作菜单。

3、选择恢复交换图像 单击“恢复交换图像”动作项目,弹出对话框
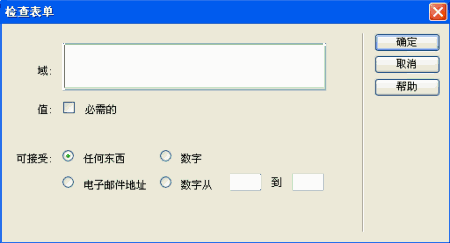
4、选择要检查的文本域 单击“命名的栏位”列表框中所需文本域。
5、设置文本域的值是否为空 钩选“值”旁的“必要”,则设置不能为空。
6、选择可接受的值 在下面四个单选项中选择所需的内容。(任何内容、电子邮件地址、数字、数字范围等)
7、选择其他事件 根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。

- 转到URL
功能:适合于多个框架,单击某链接,同时链接多个网页。
1、选中要附加行为的层对象 用鼠标单击,使层边框出现句柄。
2、打开动作菜单 在“行为”面板上单击“+”号钮,弹出动作菜单。

3、选择转到URL 单击“转到URL”动作项目,弹出对话框。
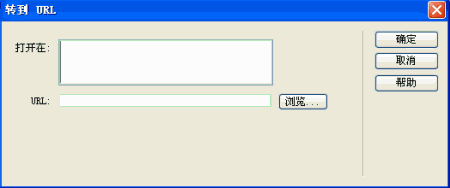
4、选择打开的目标 在“打开在”列表中选择网页显示的目标。
5、选择或输入URL:在“URL”处,单击右边的“浏览”按钮,查找选择要转到的网页等内容,确定。
6、选择其他事件 根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。

知识扩展:转到多个URL行为
(1)、选择一个页面元素或对象。
(2)、打开行为面板,点击“添加行为”按钮在弹出的下拉菜单中选择“转到URL”命令。
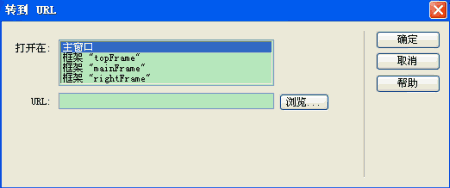
(3)、打开“转到URL”对话框如下图:

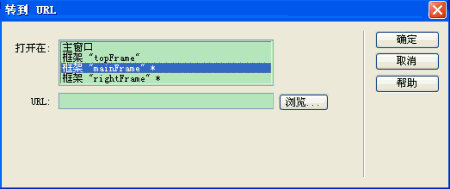
(4)、选择“框架mainframe”输入URL,如下图

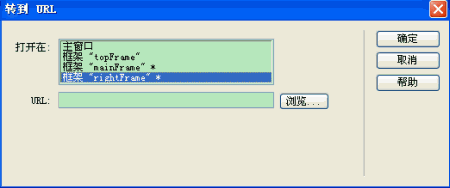
(5)、选择“框架rightframe”输入URL,如下图

(注意:URL的地址可以相同,也可以不同)
(6)、点击确定,并查看附件的事件是否是需要的事件,如果不是需要的事件,可以更改事件。
- 跳转菜单:
功能:该行为主要是用于编辑跳转菜单。跳转菜单是文档中的弹出菜单,对站点访问者可见,并列出链接到文档或文件的选项。
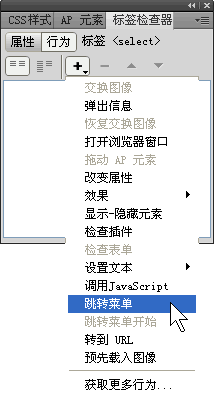
1、打开行为面板,点击“添加行为”按钮在弹出的下拉菜单中选择“跳转菜单”命令,如图:

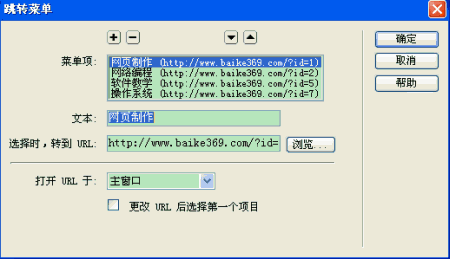
2、打开“跳转菜单”对话框,如下图:

3、在“跳转菜单”对话框中按照需要进行修改。如果是“框架页面”,在“打开URL于:”下拉框中则会有框架窗口可以选择。
4、点击确定完成。
- 调用JavaScript
功能:调用JavaScript的行为可以指定在事件发生时要执行的自定义函数或者JavaScript代码。可以自己书写这些JavaScript代码,也可以使用网络上发布的各种调用JavaScript库。
1、选中要附加行为的对象 用鼠标框选。
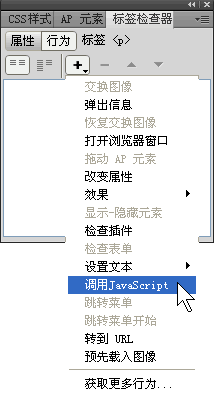
2、打开动作菜单 在“行为”面板上单击“+”号钮,弹出动作菜单。

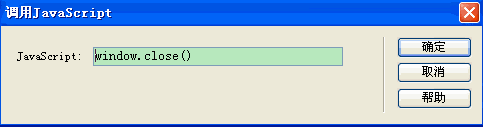
3、选择调用JavaScript 单击“调用JavaScript”动作项目,弹出对话框。
4、输入函数名称 在“JavaScript”文本框处,输入调用的函数及其参数。
5、选择其他事件 根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。默认为单击onClick()。
6、点击确定完成。

- 设置文本域文字
功能:使用“设置文本域文字”行为可以将表单文本域中的内容替换成指定的内容。
1、选择一个文本域
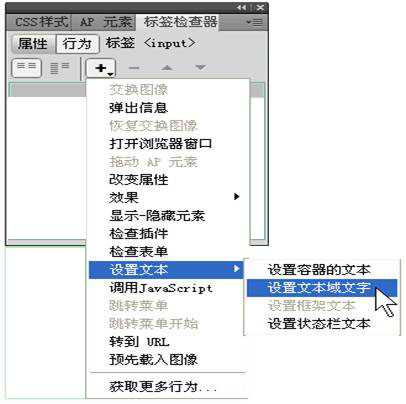
2、打开行为面板,点击“添加行为”按钮,在弹出的下拉菜单中选择“设置文本”项,在弹出的子菜单中选择“设置文本域文字”如图:

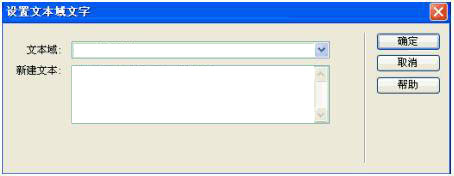
3、打开“设置文本域文字”对话框,如图

4、在“文本域”内输入一个目标文本,在“创建文本”内输入要使用的文本
5、单击“确定”按钮。
- 设置状态栏文本
功能:网页浏览器的状态栏位于浏览器的下方,可以通过浏览器菜单栏上的【查看】 / 【状态栏】选项将其打开或关闭。网页的状态栏顾名思义就是显示网页的下载进度等网页状态信息。利用 Dreamweaver 的行为功能产生相关的 Javascript 代码,再利用 Javascript 动态产生状态栏文字信息。
1、新建一HTML文件,打开行为面板,添加行为:

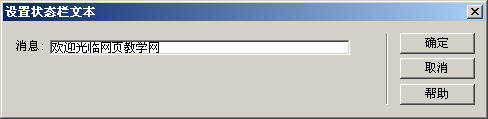
2、在打开的设置状态栏文本窗口中输入要在状态栏显示的文本信息。

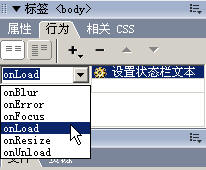
3、单击“确定”按钮后,就设置完成了!如果你想设置行为的话,可以看看行为面板在这里我设置为Onload意思是网页只要加载就显示该文本信息。

图像:选择一个需要改变其源文件的图像。
设定原始档为:输入新图像的文件路径和名称,或者点击“浏览”按钮选取一个新的图像文件。
预先载入图像:选择此项可以将新图像预先加载到浏览器缓存中,防止图像延迟。
3.10.8在“交换图像”对话框中再设置“图像 "img1"”,如下图所示:
提示:对于所有需要更改的其它图像重复第8步即可,同时对于所有需要更改的图像









